Hello!

I'm Rahul Chaurasiya, a design-loving software engineer with a goal to create websites that feel personal and inviting—because every pixel counts.

Background
I'm currently an Engineer at Selco Enterprises where I work on our home grown CRM and websites for our clients. Meanwhile, I also freelance with the cool people at thezenlabs
As a software engineer, I enjoy building software in the sweet spot where design and engineering meet—creating things that look good but are also built well under the hood. Starting new coding adventures is my superpower, but completing them often feels like slaying a dragon. With every line of code I write, I draw closer to victory, knowing that each finished project is not just a milestone, but a testament to my growth.
When I'm not in front of a computer screen, I'm probably taking a stroll around my neighborhood or getting lost in a good book.
Skills
Languages
JavaScript (ES6)
TypeScript
HTML
CSS/Sass
SQL
MongoDB
Frameworks
ReactJs
NextJs
NodeJs
ExpressJs
Chakra UI
Tailwind CSS
Tools
Bash
Git & Github
Chrome DevTools
Postman
React Query
GraphQL
Sanity CMS
Design
Figma
User Testing
Experience
Selco Enterprises
May 2023 - Oct 2025
Software Developer
May 2023 - Oct 2025
View my resume
Featured Projects
Other Projects
GPA Calculate
GPA calculate is a creative freelance project that I built with my group of fellow freelancers. With a keen focus on pSEO, we designed this user-friendly GPA calculator to help students easily track their academic performance. It enables users to calculate their GPA while checking grades from A+ to F and percentages from 0 to 100 effortlessly. The project has reached more than 50,000 monthly users as of september 2024.
JavaScript
Next JS
Chakra UI
Vercel
Google Analytics
SEO
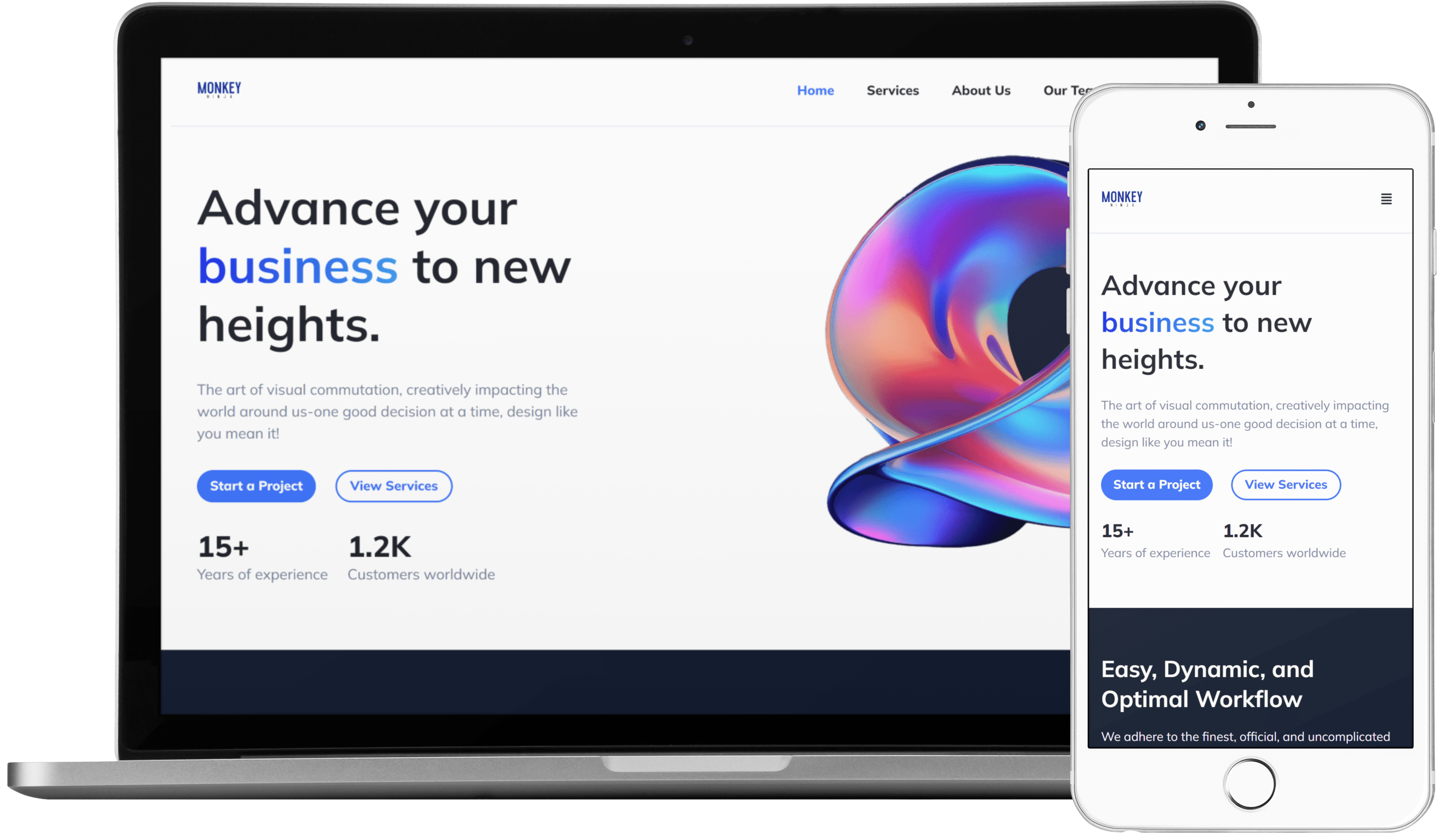
Santy Tutorials
I'm excited to introduce Santy Tutorials, a freelance project dedicated to serving international students. This initiative was born from the need for a comprehensive website that showcases all the course offerings, student testimonials, and the inspiring story behind the tutorials. Together with my team, we crafted a platform that highlights the dedicated staff members, lists the various locations, and includes forms to effectively track leads.
JavaScript
Next JS
Chakra UI
Sanity.io
Tally Forms
SEO
ChakraFramer
Welcome to Chakra Framer, a passion project created by me and my talented friends who love crafting beautiful frontends! This platform is our way of giving back to the developer community. Here, you'll find an exciting library of over 20+ components that are not only easy to use but also customizable to fit any project. Whether you're a seasoned developer or just starting, our components are designed to inspire creativity and make your UI development journey a breeze!
JavaScript
Next JS
Chakra UI
SEO
Maths Calculators
I contributed to the Maths Calculators app, which allows various mathematical operations and conversions. This project enhanced my skills in user experience design and mathematical logic while providing a practical tool for users.
JavaScript
Next JS
Chakra UI
Sanity.io
Tally Forms
SEO
Game Hub
Game Hub is a sleek web application I developed using React with Vite, dedicated to gamers eager to explore the RAWG game database API. The main focus of the project was to improve my experience in handling API's.Users can effortlessly search for games and filter results across various platforms, making it easy to discover new titles tailored to their preferences.
JavaScript
React
Chakra UI
Axios
Rawg API
Vercel
Space Tourism Website
I worked on the Space Tourism Website challenge from Frontend Mentor. I used Framer Motion to add cool animations and smooth transitions, making the site feel exciting and engaging. This project helped me improve my skills in Framer Motion, React, UI Design, and Animation.
JavaScript
React
Tailwind CSS
Framer Motion
Render
LinkedIn Clone
For this project, I followed a tutorial to build a LinkedIn replica. The goal was to create a platform where users can create accounts, log in, view posts, and share their own posts. I utilized Firebase for user authentication and data storage, which made it easy to manage user accounts and posts.
JavaScript
CSS
React
Firebase
Where in the world
I created an interactive app using the RestCountries API that lets users explore countries and their flags. Users can search for countries and click on flags to view more details. This project enhanced my skills in API integration and user interface design.
JavaScript
Tailwind CSS
React
API
Netlify
Let's Connect